ワードプレスでサテライトサイトを作成する時の作り方。
俺の場合はサテライト全体の9割ほどがワードプレスで作ってるんだけど、最初は慣れなくて苦労したのよね。
でも繰り返していると慣れてきて、今では簡単にサテライト用のワードプレスを作る環境が整ってるから便利だね。
というわけで早速ワードプレスのサテライトを作成するコツを紹介していこう。
インストール後にやる事
まずはインストールが終わった状態からスタートしていこう。
ワードプレスと言えばテーマをどうするか?なんだけど、無料テーマで充分なのよ。
twentyシリーズの7種類くらいあればいいんで、俺は毎回それ使ってる。
twentyシリーズは10~16まで使えばいいんだけど、無料テンプレには1つだけ欠点があるのよ。
それはフッターにワードプレスのサイトに発リンクしてるって事。
発リンクしちゃってるから、リンクパワーを流してるのが気に入らない。
だったら、その部分を削除してやろうじゃねーかって感じで俺は初リンクを毎回削除してんだけどね。
というわけで早速テンプレごとのワードプレスへの発リンクを消す方法を紹介していこう。
消し方は簡単で、左のサイドバーにある「外観」⇒「テーマの編集」⇒「テーマフッター」の順番でクリックしていく。
そんでテーマの編集って画面になるんだけど、ここでワードプレスへ発リンクしている部分の記述を削除していくのね。
各テーマのフッターの削除
じゃあ早速twentyシリーズのフッターのリンクを消していこう
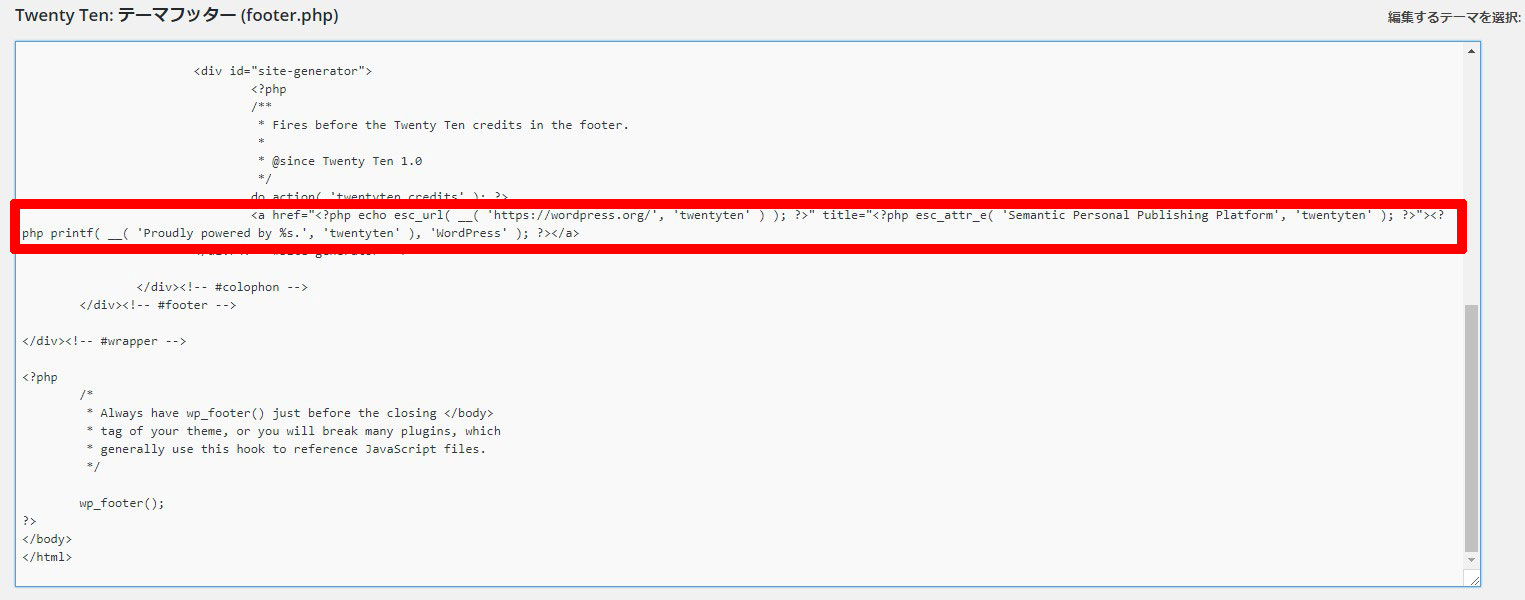
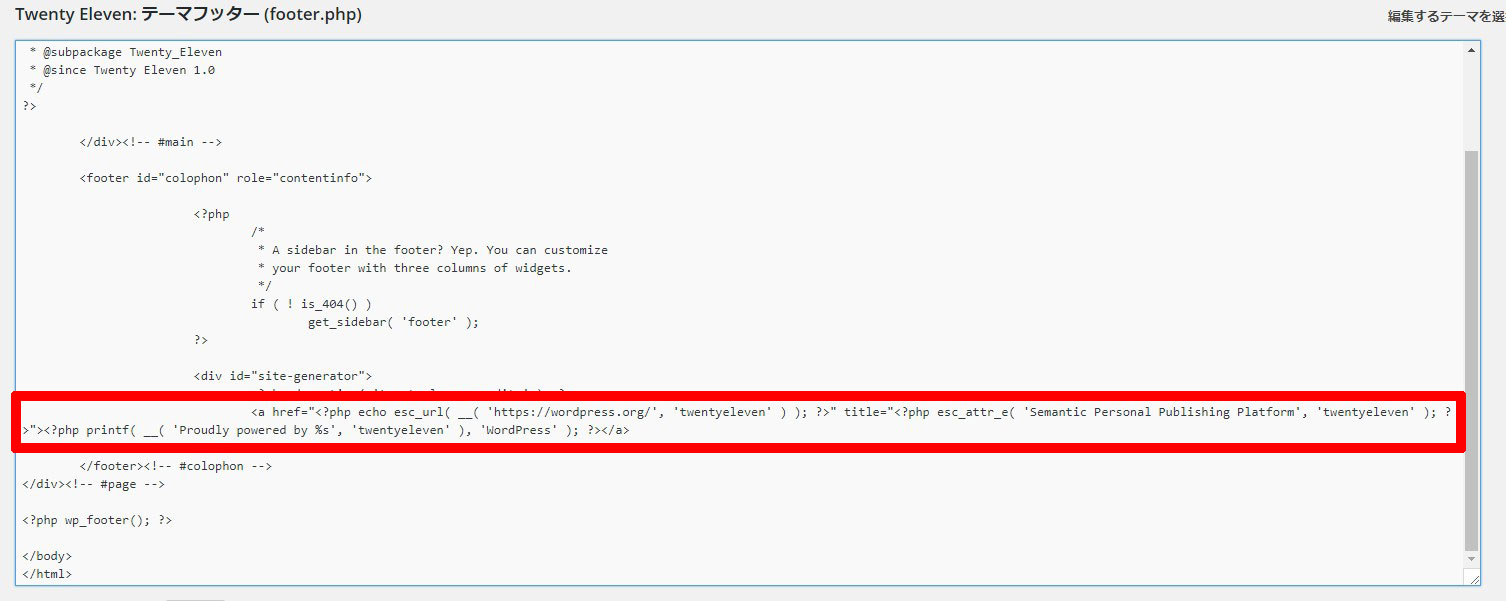
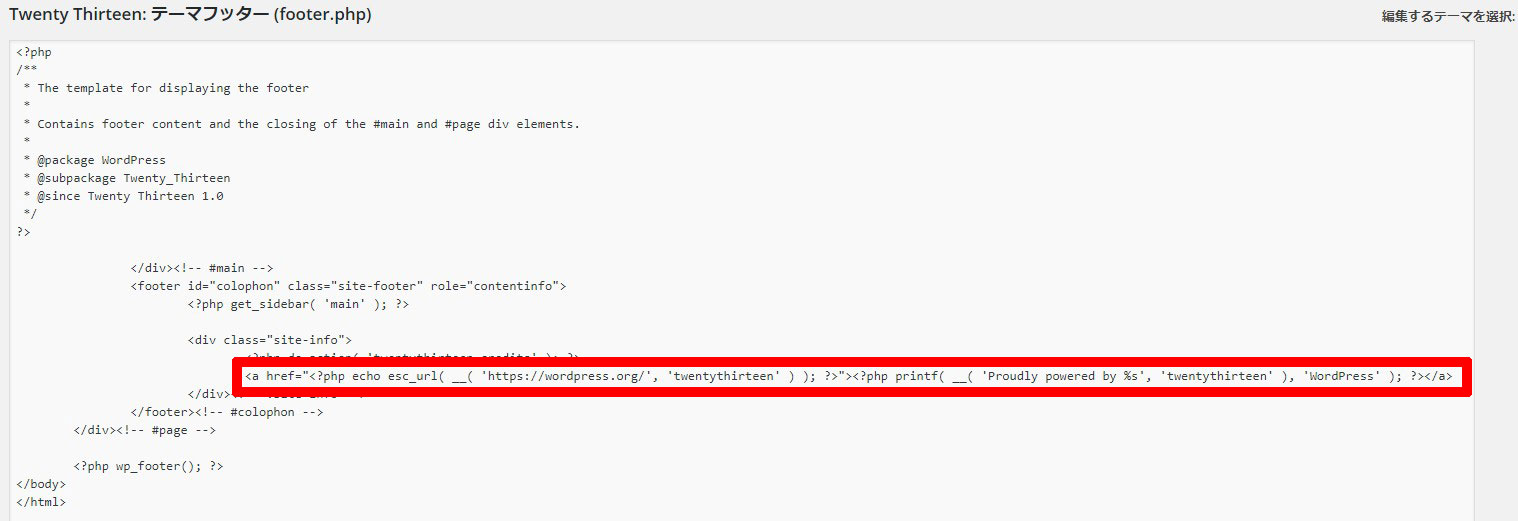
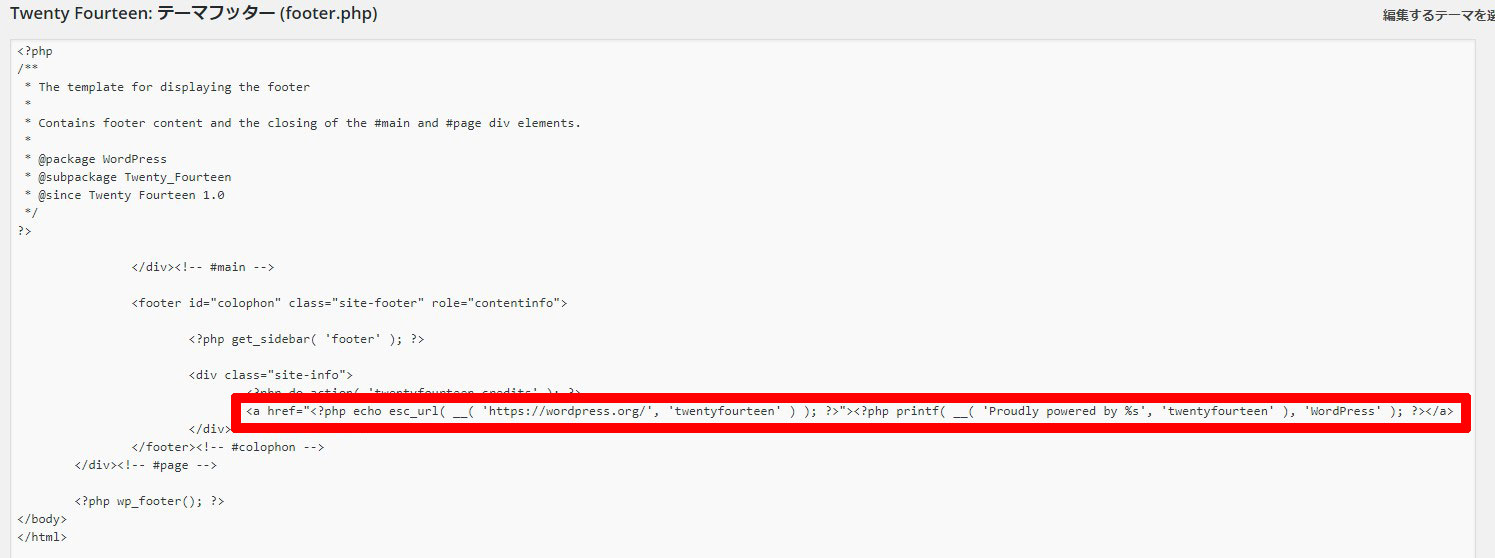
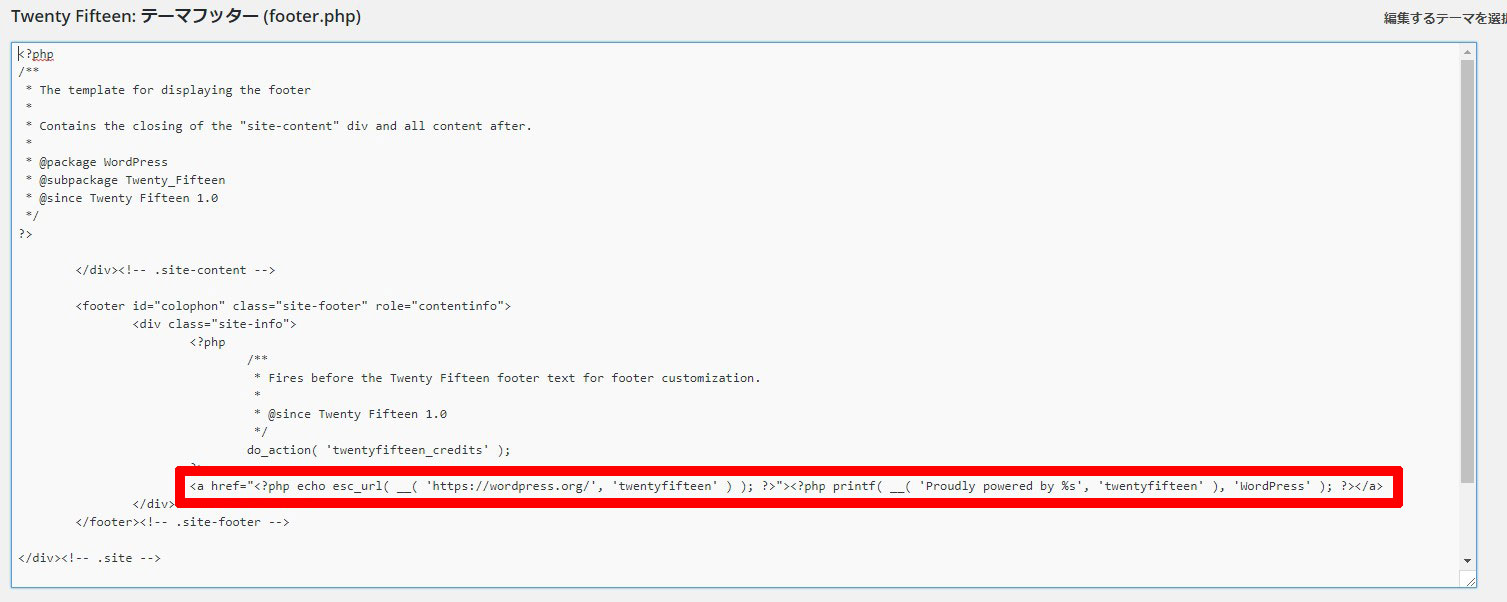
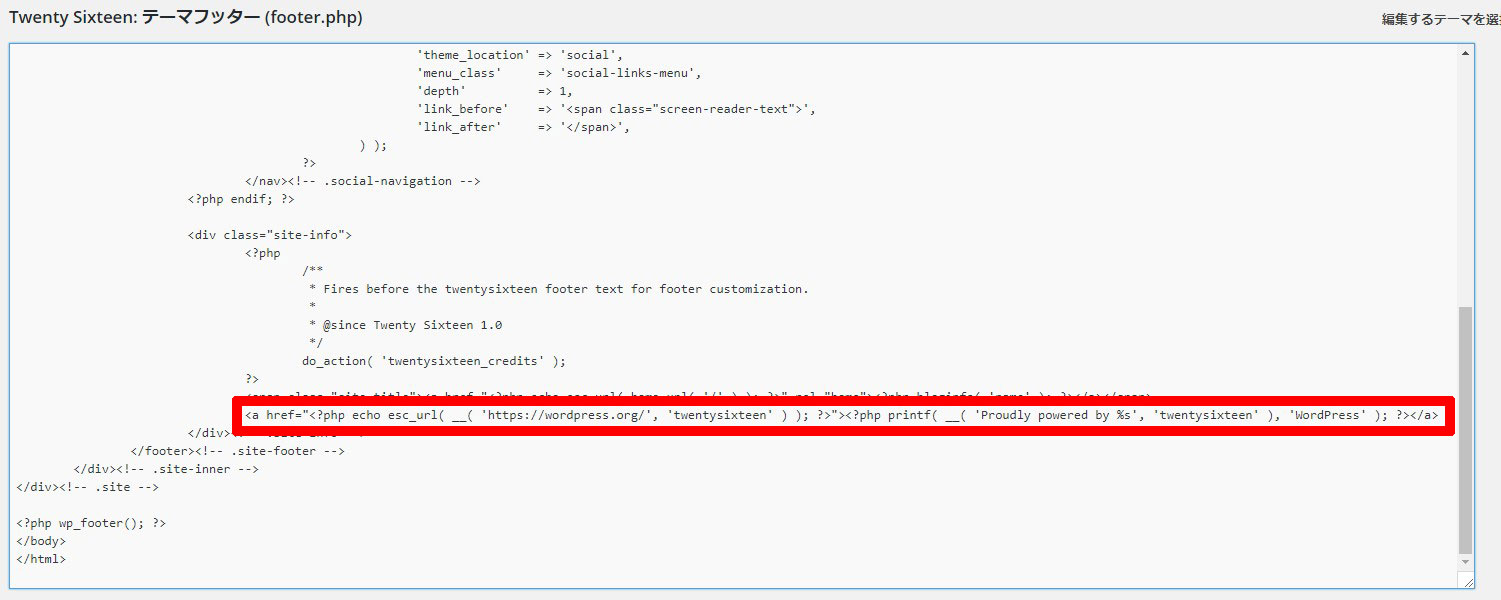
下記の画像の赤線で囲んだ部位の記述を削除して保存ボタンを押すと更新される。
そんでフッターを確認するとワードプレスへのリンクは消える。
twentytenの場合
twentyelevenの場合
twentytwelveの場合
twentythirteenの場合
twentyfourteenの場合
twentyfifteenの場合
twentysixteenの場合
こんな感じでフッターのリンクを消していけば、余計な発リンクを減らす事が出来るのよ。
ただ、これらのテーマは更新した際にフッターの発リンクが再び記述されるから、また消す必要があるのね。
俺はこういった意図しない余計なサイトへの発リンクが嫌いなんで必ず削除してる。
サイドバーもスッキリさせる
サイドバーのウィジェットも邪魔なんで、俺の場合は全部表示しないようにしてるけどね。
これは個人の好みなんだけど、サイドバーがゴチャゴチャしてるのは好きじゃない。
できるだけ見た目をスッキリさせてシンプルな物にしたいって思ってるのよ。
ワードプレスで作るサテライトはリンクパワーを送る事がメインで使ってるから、できるだけそれっぽくしたいだけなんだけど。
無料テンプレでサテライト分散は充分できるから、中古ドメインでワードプレスを作りたい時は参考にしてみるといいよ。