はい、こんにちは。
特に今日は何か一言言いたい気分にもならん俺様だ。
地域名や施設名でサイト作るときに住所とか書くじゃない。
これでサイト訪問したユーザーが、住所をコピペして検索するとか面倒くさいと思わないか?
俺がユーザーならグーグルマップを埋め込んどけよって思うけどな。
で、実際にサイトにグーグルマップを埋め込む手順なんだが、実は簡単にできる。
じゃあマップを埋め込む手順を解説していこう。
まずはグーグルマップで行きたい場所を指定
とりあえず行きたい場所を決めとくか。
適当でいいんだけど、俺が今思いついたのは名古屋にある喫茶店「マウンテン」だ。
まあ色んなメニューがあって名古屋ではキチガイ系喫茶店で有名なとこだな。
マップで検索すると住所が出てくる。
〒466-0826 愛知県名古屋市昭和区滝川町47-86
これだとユーザーが住所をコピペしないとマップが見れない。
あくまでも訪問者のユーザビリティーとして自サイト内で完結させる方法な。
マップから埋め込み用タグを取得する
じゃあ次はマップから埋め込み用のタグを取得する流れ。
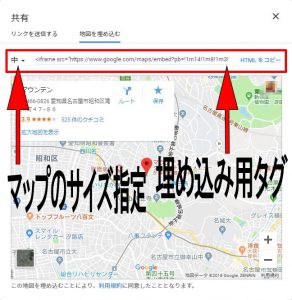
まずはマップの共有ボタンをクリックする。
そうすると、次に「リンクを送信する」と「地図を埋め込む」が出てくる。
言うまでも無く、埋め込むをクリックだ。
そして最後は埋め込み用の地図のサイズ指定と、HTMLタグをコピペしてサイトに貼るだけ。
サイズは大・中・小と自分で細かくサイズ指定できるカスタムがある。
じゃあ実際に埋め込んだ地図はどうなるか?以下に表示される。
後は地図の位置を中央にするのか左右どちらかにするのか?を決める。
ちなみにワードプレスのサイトに埋め込む場合はビジュアルモードではなく、テキストモードで入れるように。
というわけで慣れたら1分くらいで簡単にマップを埋め込む事ができる。
な、簡単だろ?
サイト内で場所を紹介するなら一緒にグーグルマップも入れとくといいよ。
SEO効果があるかどうかは俺は知らんが、ユーザービリティは向上するよな。
というわけでグーグルマップの埋め込みも是非活用してみてくれ。